標籤: tool

快速開發小訣竅(二):彈性修改多個物體
開發到中後期時,物件、介面一定會有很多,這時如果想要一次改變許多物體,例如:全部介面的按鈕事件設定、物件階層改變、特定 Component 設定、增加等等,如果使用手動的方式,會非常沒有效率,這時就可以使用 Editor Script 依據需求彈性修改物件。

快速開發小訣竅(一):Script 自動化產出
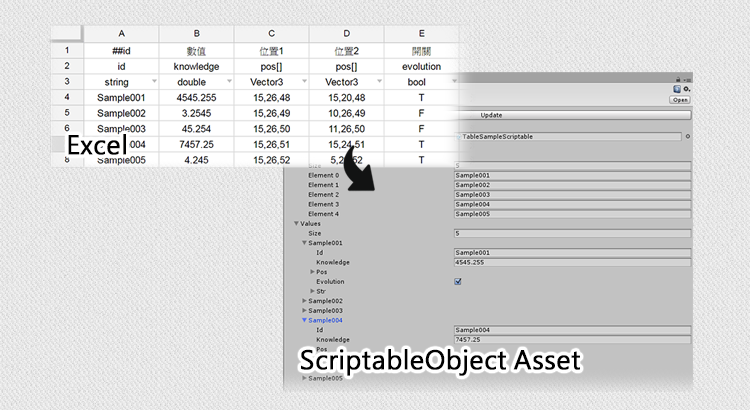
在遊戲定義好開發規格後,會有一些部分相似、重複的程式碼,如果每次都要經由手動進行增加,那會是非常沒效率且枯燥乏味的,使用 Scripts 自動產出的方式,將會提升開發效率,更集中快速的製作遊戲。

屬於工程師的專用工具箱(三):編輯工具(Editor Tools)
此次要介紹的是編輯器工具,能提升編輯效率、解省時間,進而更專注在開發上

屬於工程師的專用工具箱(二):常用工具(Singleton、Debug過濾器)
這次要跟大家分享Singleton、Debug Filter工具,Singleton是資料共享工具,能快速的存取、管理跨Script的資料,Debug Filter是 Debug 訊息過濾器,在遊戲上線後一定會想關閉所有的Debug 訊息,以提升遊戲品質與效能