目標
- 了解各種不同 UI Render Mode
本系列其他文章
- Unity UGUI 原理篇(一):Canvas 渲染模式
- Unity UGUI 原理篇(二):Canvas Scaler 縮放核心
- Unity UGUI 原理篇(三):Rect Transform
- Unity UGUI 原理篇(四):Event System Manager 事件與觸發
- Unity UGUI 原理篇(五):Auto Layout 自動佈局
使用環境 與 版本
- Window 7
- Unity 5.2.4
Canvas
Canvas Component 是UI布局和渲染的抽象空間,所有的UI都必須在此元素之下(子物件),簡單來說 Canvas 就是渲染 UI 的組件
Render Mode
UI渲染的方式,有以下三種
- Screen Space – Overlay:螢幕空間 – 覆蓋
- Screen Space – Camera:螢幕空間 – 攝影機
- World Space:世界座標空間
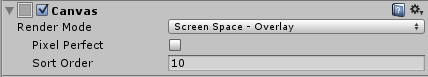
Screen Space – Overlay

在此模式下不會參照到Camera,UI直接顯示在任何圖形之上
- Pixel Perfect:可以使圖像更清晰,但是有額外的性能開銷,如果在有大量UI動畫時,動畫可能會不平順
- Sort Order:深度值,該值越高顯示越前面
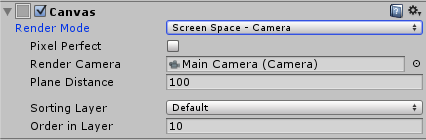
Screen Space – Camera

使用一個Camera作為參照,將UI平面放置在Camera前的一定距離,因為是參照Camera,如果螢幕大小、分辨率、Camera視錐改變時UI平面會自動調整大小。如果Scene中的物件(GameObject)比UI平面更靠近攝影機,就會遮擋到UI平面。
- Render Camera:用於渲染的攝影機
- Plane Distance:與Camera的距離
- Sorting Layer:Canvas屬於的排序層,在 Edit->Project Setting->Tags and Layers->Sorting Layers 進行新增,越下方的層顯示越前面
- Order in Layer:Canvas屬於的排序層下的順序,該值越高顯示越前面
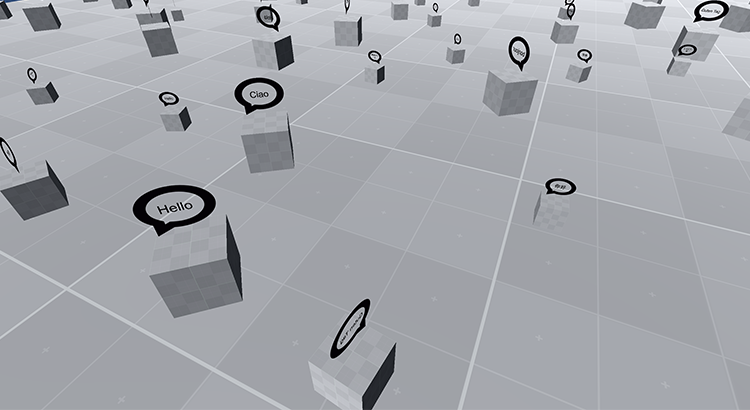
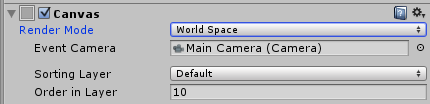
World Space

把物體當作世界座標中的平面(GameObject),也就是當作3D物件,顯示3D UI
- Event Camera:處理UI事件(Click、Drag)的Camera,所設定的Camera才能觸發事件
參考資料
歡迎轉載,並註明出處 !